WooNuxt

Static e-commerce powered by WooCommerce & Nuxt
Miscellaneous

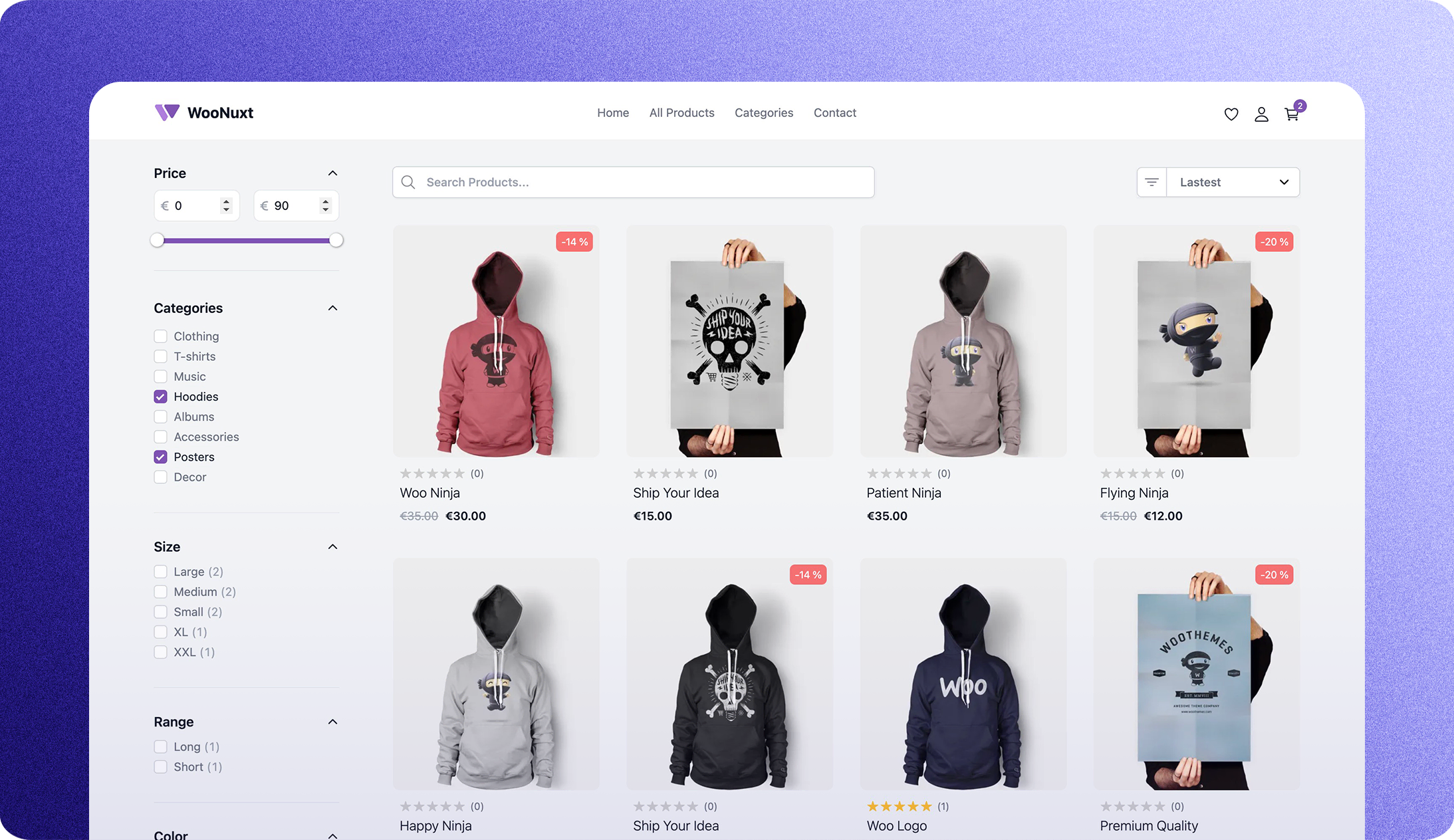
Next Generation Front-End for WooCommerce
Introduction
The goal of WooNuxt is to provide a modern, fast, and SEO-friendly front-end for WooCommerce. It's built on Nuxt 3 and uses the WPGraphQL API to retrieve all the data it needs. It's also fully customizable and can be extended with your custom components and modules. You can see a live demo of WooNuxt by clicking the button below.
| Demo | URL |
|---|---|
| Netlify Demo | https://v3.woonuxt.com/ |
| Vercel Demo | https://woonuxt-v3.vercel.app/ |
| NuxtHub Demo | https://woo.nuxt.dev/ |
| Customized Demo | https://myshop.woonuxt.com/ |
Troubleshooting
You can find some common errors and how to fix them here
Get Started
- Download the latest WooNuxt Setting (woonuxt-settings.zip).
- Install and activate the plugin on your WordPress site. This will install all the required plugins for WooNuxt, add some useful fields to the WPGraphQL schema, and automatically retrieve the WooCommerce payment gateway settings for Stripe and PayPal.
- Once the plugin is activated you are ready to deploy WooNuxt on whatever hosting you like or click one of the fast deploy buttons below.
- Once the plugin is activated the only required environment variable is
GQL_HOST. Check out the.env.examplefile for more details.
How to customize & extend WooNuxt 🎨
WooNuxt now uses the Nuxt layers feature to make it easy to customize any part of WooNuxt just like you would with a WordPress theme with its child theme.
Example: I have created a pages directory and added a contact.vue file in the pages directory. This will override the default contact page that comes with WooNuxt. You can do this with any page or component. So think of the woonuxt_base folder as the parent theme and the root folder as the child theme.
Here is a branch with an example of some basic customizations: And here is the live demo of the customized WooNuxt site: My Shop.
Progress
| Feature | Ongoing Enhancements | In the Pipeline | In Progress | Done | Next |
|---|---|---|---|---|---|
| Performance | 🔷 | ✅ | |||
| SEO | 🔷 | ✅ | ✅ | ||
| Cart | ✅ | ||||
| Search | ✅ | ||||
| Shipping | ✅ | ||||
| Checkout (Stripe, PayPal, Cash on Delivery) | 🔷 | ✅ | 🔶 | ||
| Filtering | 🔷 | ✅ | |||
| Wishlists | ✅ | ||||
| Account | ✅ | ||||
| Coupons | ✅ | ||||
| Product Reviews | ✅ | ||||
| Product Category Pages | ✅ | ||||
| WooNuxt Settings Module | 🔷 | ✅ | |||
| Better TypeScript Support | 🔷 | ✅ | |||
| Mobile layout | 🔷 | ✅ | |||
| Countries & States Enums | ✅ | ||||
| Cookie Popup & GDPR Compliance | ✅ | ||||
| Progressive Web App (PWA) | ✅ | ||||
| Queuing System (for checking out when the server is busy) | ✅ | 🔶 | |||
| Language Support (i18n) | 🔷 | ✅ |
Required WordPress Plugins
| Plugin Name | Description |
|---|---|
| WPGraphQL | A free, open-source plugin for WordPress |
| WooGraphQL | GraphQL API for WooCommerce |
| Headless Login for WPGraphQL | Enable headless login for WPGraphQL |
| woonuxt-settings.zip | WooNuxt Settings plugin |
Note The the woonuxt-settings.zip plugin will help you install all the required plugins.
Payment Methods
| Payment Method | Supported |
|---|---|
| Stripe | ✅ |
| PayPal Standard | ✅ |
| Cash on Delivery | ✅ |
Required Environment Variables
GQL_HOST - The URL of your WordPress site. This is the only required environment variable. The WooNuxt Settings plugin will automatically populate the rest of the environment variables for you.
Tested up to:
| Plugin/Software | Version |
|---|---|
| WordPress | 6.7.2 |
| WooCommerce | 9.7.1 |
| WPGraphQL | 2.1.1 |
| WooGraphQL | 0.21.2 |
| Headless Login for WPGraphQL | 0.4.2 |
| Node | 20.16.0 |
| PHP | 8.2 |
Current translations
| Language | Code |
|---|---|
| English 🇺🇸 | en |
| German 🇩🇪 | de |
| Spanish 🇪🇸 | es |
| French 🇫🇷 | fr |
| Italian 🇮🇹 | it |
| Portuguese 🇵🇹 | pt |
Local SSL Setup
- Install mkcert on your machine.
- Run
mkcert localhostto generate a certificate for localhost. You should now have alocalhost.pemandlocalhost-key.pemfile in your current directory. See the image below for an example. - Then run
mkcert -installto install the certificate authority. - Finally, run
npm run dev:sslto start the dev server with SSL.
Credits
This is an ongoing project but it wouldn't be possible without the help of the following people: Jason Bahl & Geoffrey K Taylor for their ongoing work on WPGraphQL and WooGraphQL respectively. Also, a big thanks to the Nuxt team for all their hard work making Nuxt 3 a pleasure to build upon. And the WooCommerce team for making such a great e-commerce platform. Some other honorable mentions are Funkhaus for their work on the WPGraphQL Cors plugin. And the people who have contributed to making WooNuxt better every day, Alex Lykesas, Zack Hatlen, Galli, Guillaume Thank you all! 🙏
I don't know where this project will go, but I'm excited to see what the future holds. If you have any questions or would like to contribute to the project please feel free to reach out to me on Twitter or GitHub.
