sidebarx
0

Flutter multiplatform navigation sidebar / side navigation bar / drawer widget
Infrastructure
flutter
dart
sidebar
navigaton-component
SidebarX 🔥
Flutter multiplatform navigation sidebar / side navigationbar / drawer widget
Show some ❤️ and star the repo to support the project!
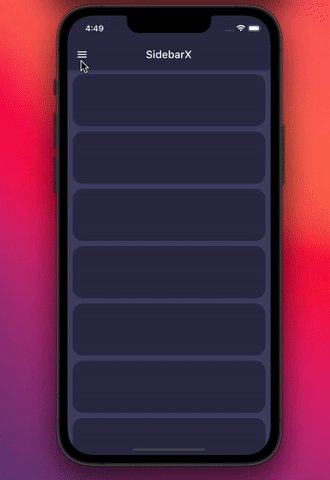
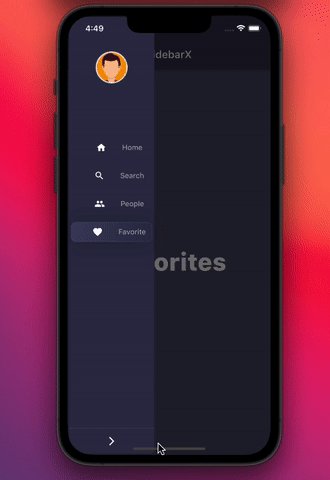
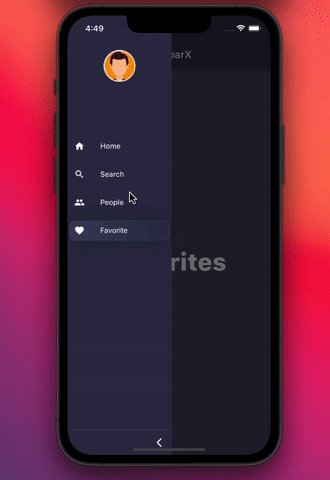
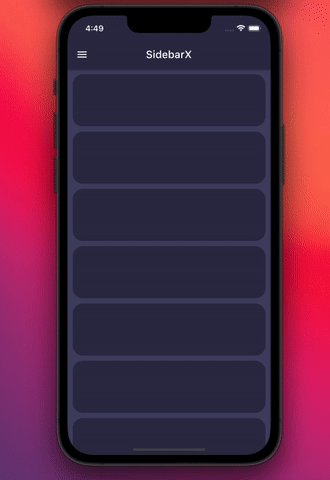
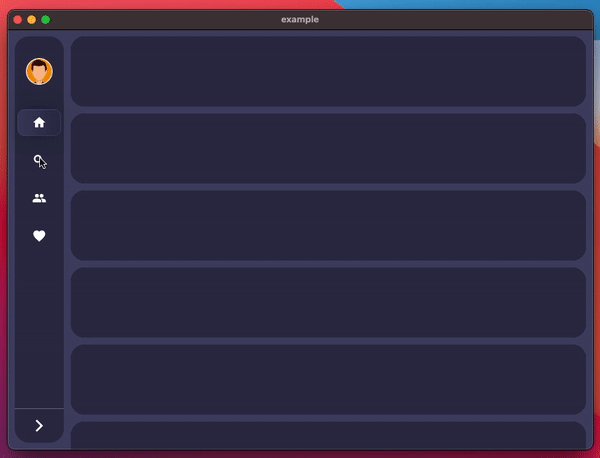
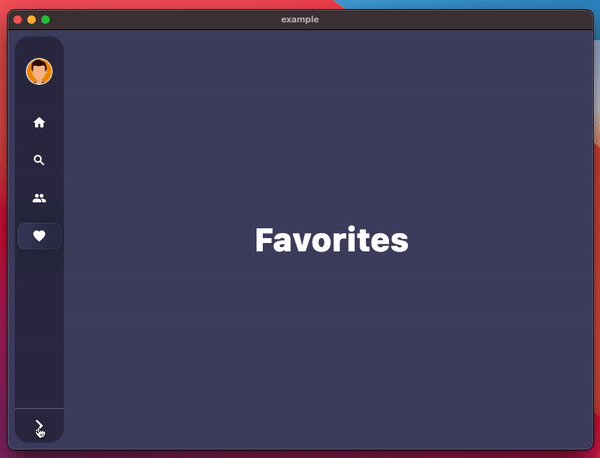
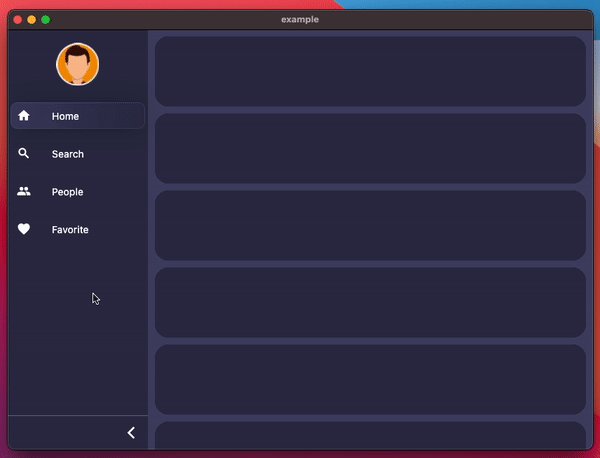
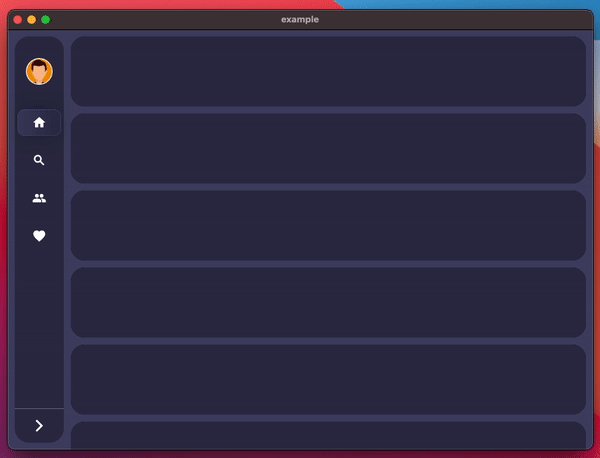
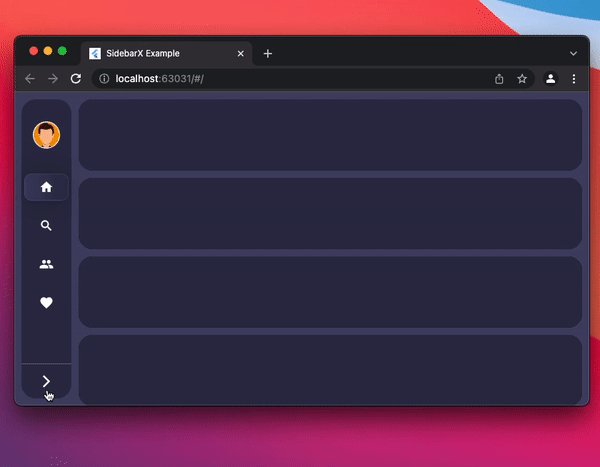
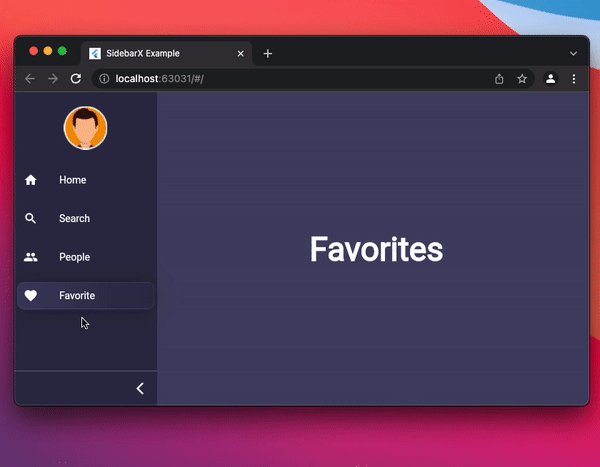
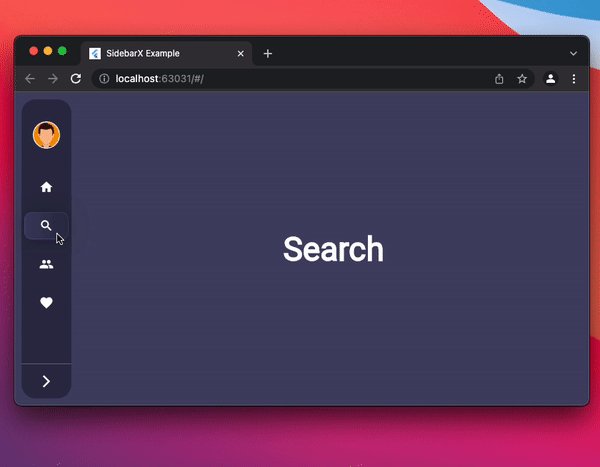
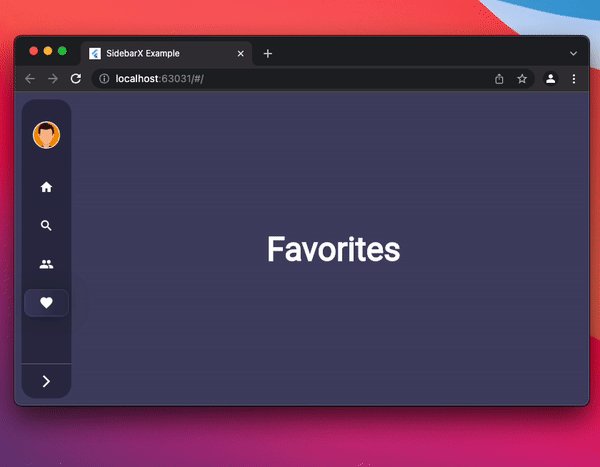
| Mobile | Desktop | Web |
|---|---|---|
 |  |  |
Getting started
Follow these steps to use this package
Add dependency
dependencies:
sidebarx: ^0.17.1
Add import package
import 'package:sidebarx/sidebarx.dart';
Easy to use
The package is designed with maximum adaptation to large screens.
Therefore, adding a widget to your screen will be very simple.
Scaffold(
body: Row(
children: [
SidebarX(
controller: SidebarXController(selectedIndex: 0),
items: const [
SidebarXItem(icon: Icons.home, label: 'Home'),
SidebarXItem(icon: Icons.search, label: 'Search'),
],
),
// Your app screen body
],
),
)
Use with small mobile screens
On small screens and mobile devices, you can use the ready-made Sidebar widget as your application's drawer for excellent UX.
Otherwise, leave the code unchanged and get the same experience
Scaffold(
drawer: SidebarX(
controller: SidebarXController(selectedIndex: 0, extended: true),
items: const [
SidebarXItem(icon: Icons.home, label: 'Home'),
SidebarXItem(icon: Icons.search, label: 'Search'),
],
),
body: const Center(child: Text('Your app body')),
)
Additional information
The project is under development and ready for your pull-requests and issues 👍
Thank you for support ❤️
For help getting started with 😍 Flutter, view [online documentation](https://flutter.dev/docs), which offers tutorials, samples, guidance on mobile development, and a full API reference.



