Reactlit

A faster way to build React apps
Analytics
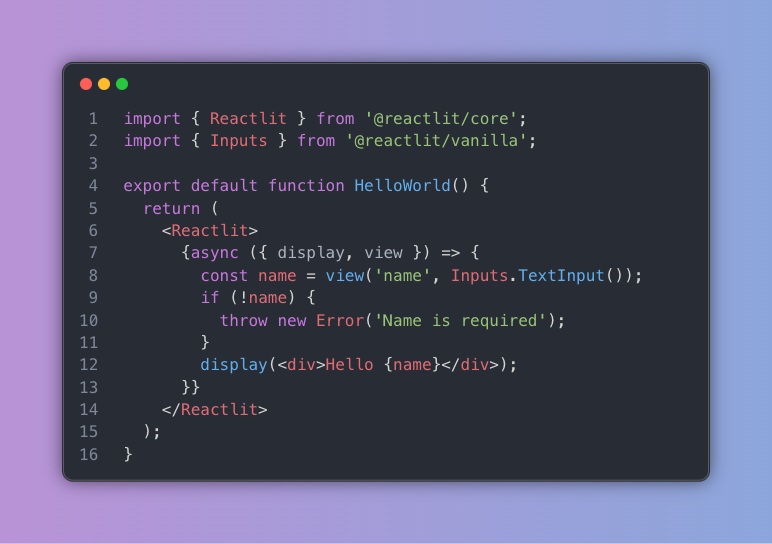
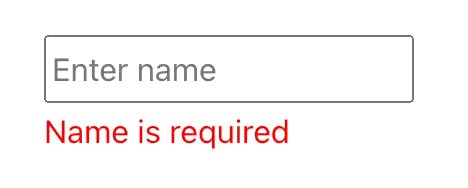
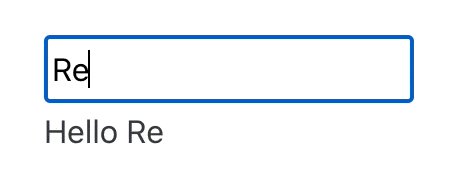
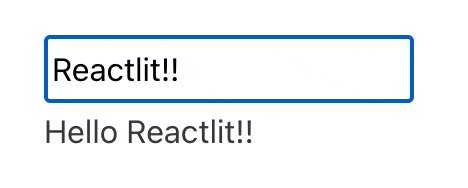
Reactlit is a headless, procedural UI component for React inspired by Streamlit and modeled after Observable Framework.


Motivation
By writing your frontend procedurally you can treat your UI as functions that return data. This makes it easier to read and understand what the code is doing. Modern hook-based React has a lot of complexity: you have to know when to memoize, you have to follow the rules of hooks and declare their dependencies, you have to jump around in the code between the hooks at the top and the JSX where the data is used. Reactlit aims to to offer a simpler alternative to plain React for many common use cases.
Reactlit can't compete with the flexibility of React, but for many simpler use cases, it offers a higher-level abstraction that can result in code that is simpler and often shorter as well.
Getting Started
To get started with Reactlit, you can install the core package. We offer a set of pre-built input components in the @reactlit/vanilla and @reactlit/radix packages, or you can wrap your own components with the defineView helper.
npm install @reactlit/core @reactlit/radix
See the Getting Started guide for more information.
Contributing
Reactlit is still in the early stages of development and feedback is welcome! If you're interested in contributing, please reach out! Please open an issue or a discussion if you have any questions or feedback.
We're looking for help with the following:
- Documentation
- Examples
- Testing
- More pre-built input packages
License
Distributed under the MIT License. See the LICENSE file for more details.





